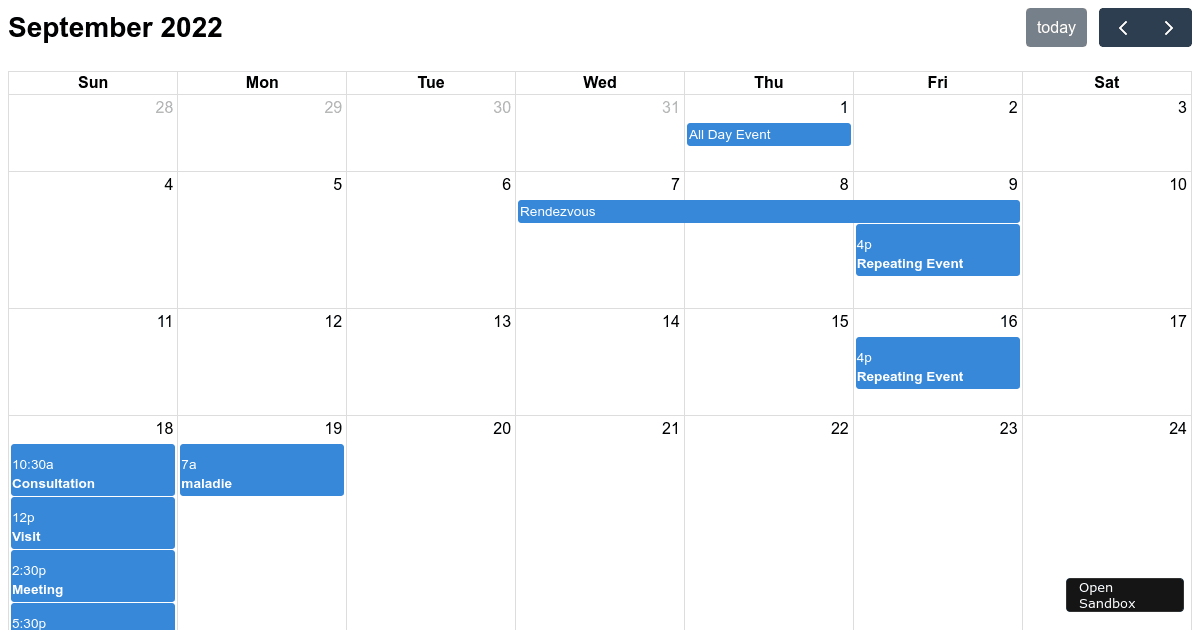
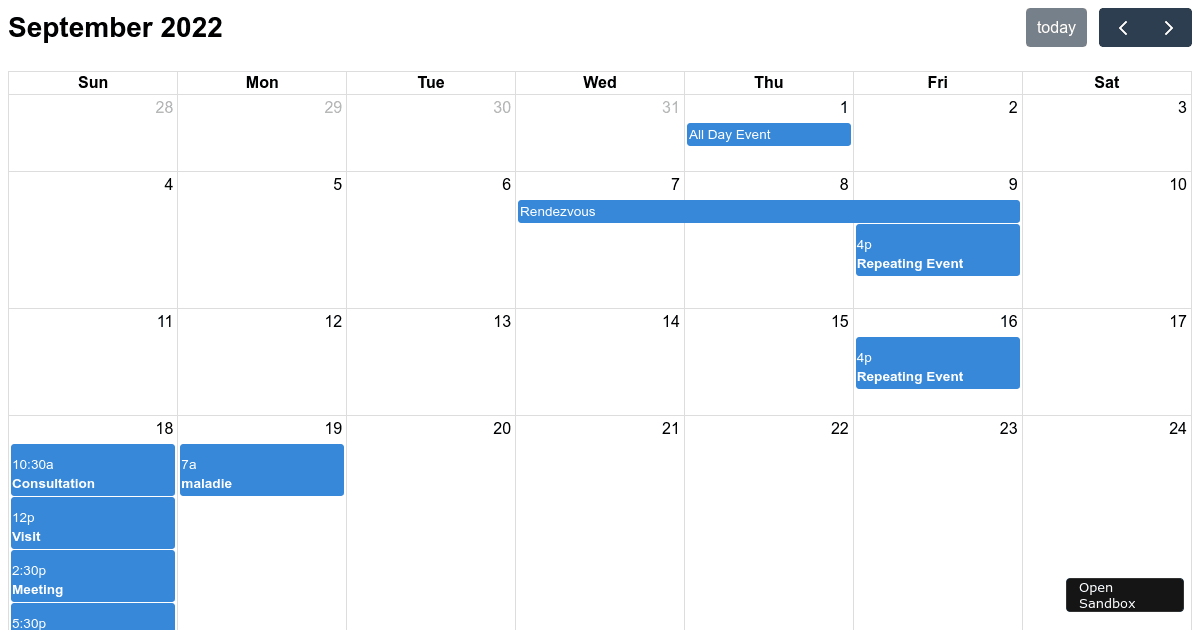
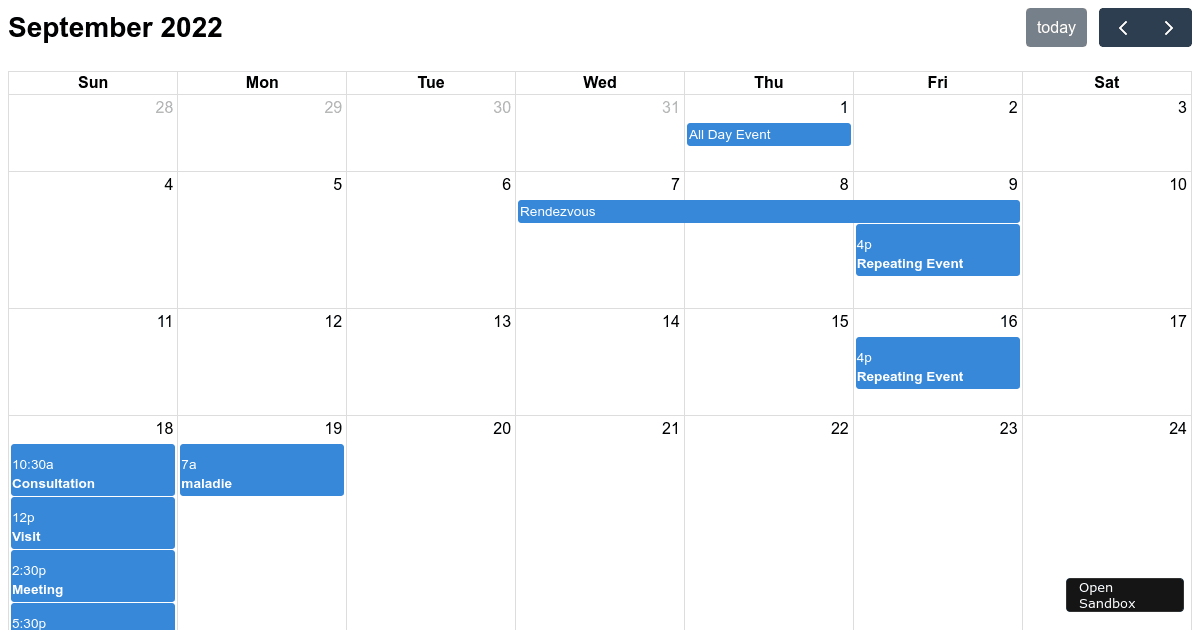
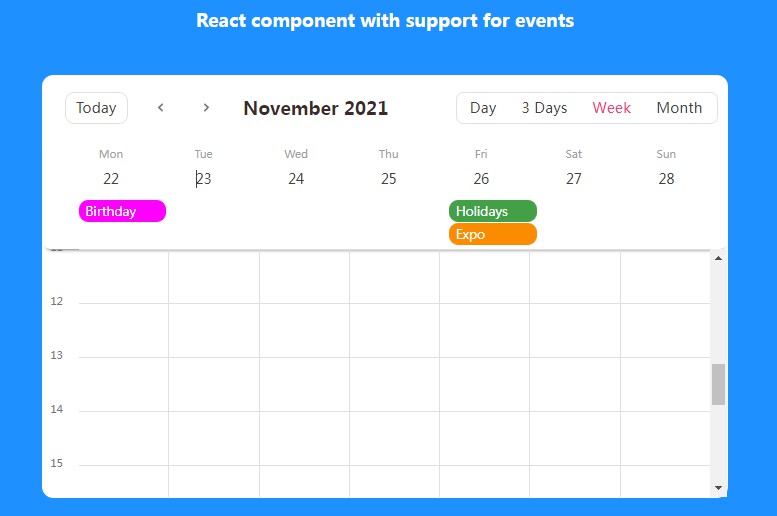
Calendar Events React Innovative Outstanding Superior - A lightweight, customizable tool for integrating schedules, events, and more. Updated on oct 07, 2025. Ultimate calendar for your react app. calendar events react A lightweight, customizable tool for integrating schedules, events, and more. Ultimate calendar for your react app. Integrate a todo list within a calendar application.
A lightweight, customizable tool for integrating schedules, events, and more. Updated on oct 07, 2025. Ultimate calendar for your react app.

Save my name, email, and website in this browser for the next time I comment.

Your email address will not be published. Required fields are marked *

calendar events react. Pick days, months, years, or even decades. Integrate a todo list within a calendar application.

Pick days, months, years, or even decades. Utilize the react big calendar library for additional functionalities. Use it in responsive mobile & desktop web apps and ionic react projects.

var sc_project=12685364; var sc_invisible=1; var sc_security="b73f678e";

atOptions = { 'key' : 'a7db306710b44b2f2aed24478cf86126', 'format' : 'iframe', 'height' : 250, 'width' : 300, 'params' : {} };